Concept
Parc de casteil
Le Parc Animalier de Casteil, situé au pied du Mont Canigou, s’étend sur 25 hectares et abrite plus de 300 animaux. Ce lieu propose un parcours agréable pour découvrir différentes espèces dans un cadre naturel et montagnard, idéal pour une sortie en famille.
Dans le cadre d’un projet d’étude en groupe, nous avions pour mission de repenser l’identité graphique d’un parc animalier. Avec deux camarades, j’ai travaillé sur le site web, notamment sur la conception du wireframe de deux pages : la home page et la page « Tanière des loups ».
UI kit
Web system
Le Web System est un ensemble de règles simples et de composants pratiques qui définissent la structure, le design, et les interactions du site web. Il permet d’assurer une expérience utilisateur harmonieuse et fluide tout en facilitant la création et la mise à jour des pages du site.
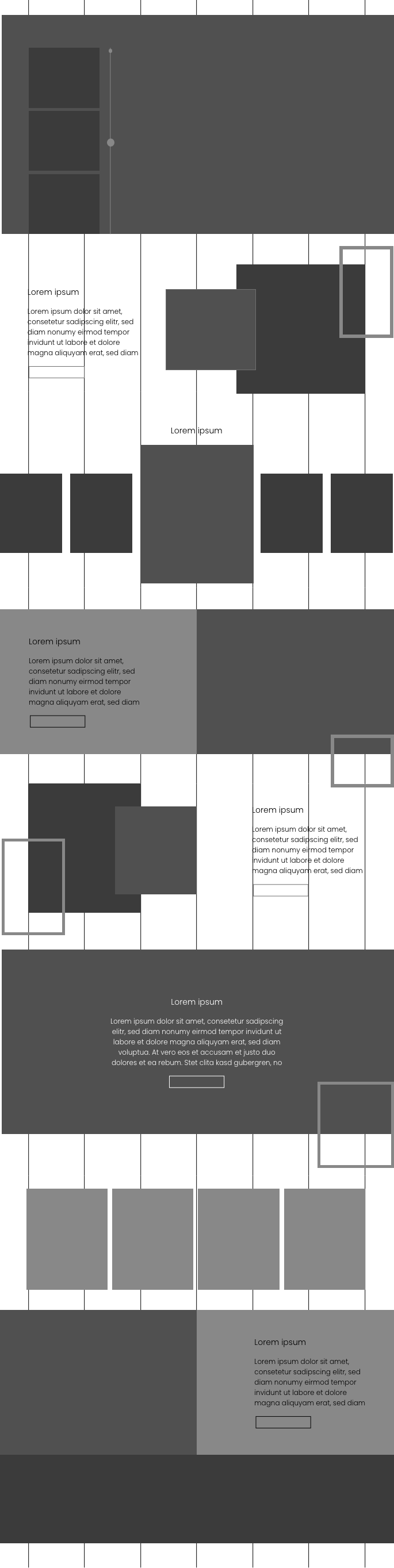
Wireframe de la home page

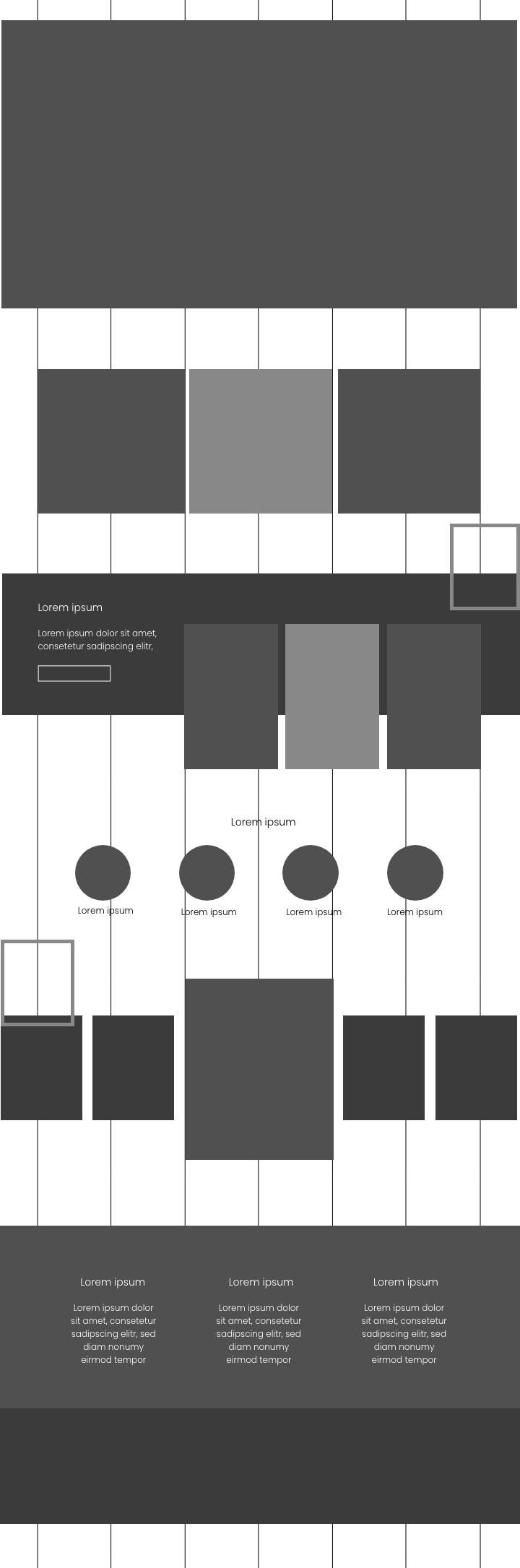
Wireframe de la page "tanières des loups"

À propos des wireframes
Ces deux pages ont été créées en s’appuyant sur nos trois wireframes initiaux. À partir de ces bases, nous avons réalisé les pages finales en intégrant la charte graphique établie par le groupe, tout en ajoutant des animations et des effets de parallaxe pour renforcer l’immersivité du site.
L’objectif était de réorganiser les informations existantes pour rendre le site plus moderne, intuitif et facile à utiliser. En intégrant des principes d’User Story, d’UI et d’UX, nous avons rendu le contenu plus clair et donné au site un aspect original, en cohérence avec sa nouvelle identité visuelle. La charte graphique, construite autour de quatre couleurs symbolisant les éléments naturels (feu, eau, terre, et air), reflète l’essence de la nature et met en avant le parc et ses animaux.
Typographie et polices
Titres et headings
H1

H2
League Spartan - 60px
H3
Affogato bold - 18px
Body text
Affogato medium - 18PX
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt
Affogato regular - 15px
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt
Call to action
Principaux

Secondaires

Tertiaires

Icônes
Objectif
Réalisation d'un site web
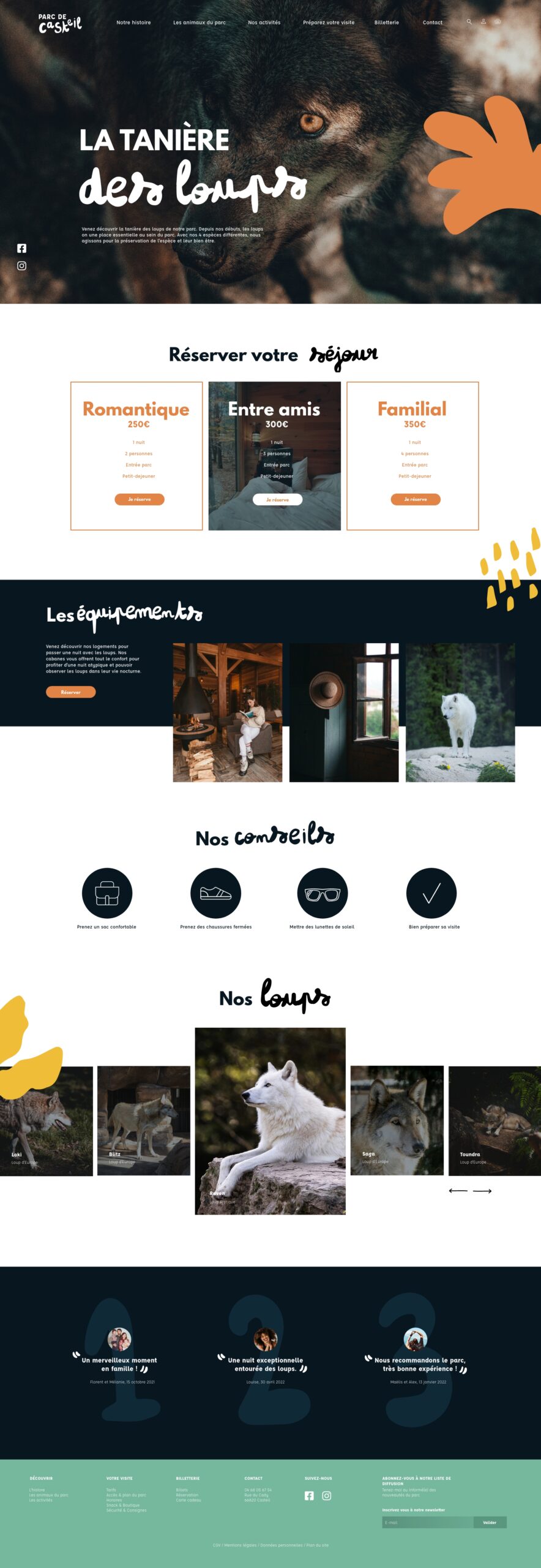
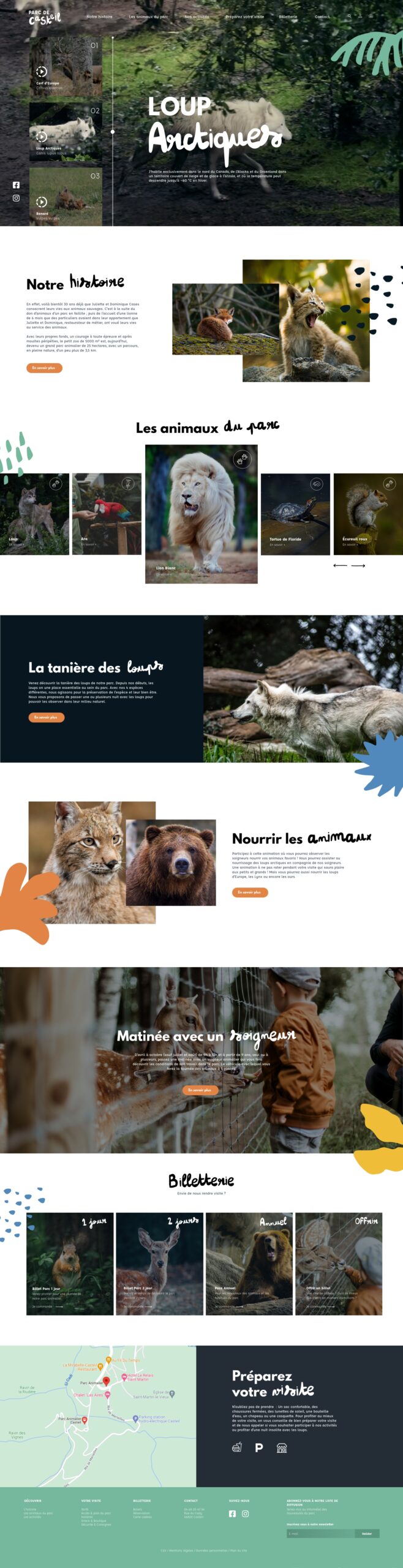
Nous avons intégré des vidéos pour apporter du réalisme et une dimension immersive au site, permettant de mieux refléter l’expérience unique du parc. Les rubriques ont été organisées de manière claire et hiérarchisée pour offrir une navigation fluide. Les activités proposées par le parc ont été mises en avant de façon attrayante, avec des informations facilement accessibles pour les visiteurs. Cette approche garantit une présentation moderne et engageante, tout en répondant aux attentes des utilisateurs.
La page « Tanière des loups » a été conçue pour s’aligner parfaitement avec la charte graphique et rester en continuité avec l’esthétique de la home page. Cette page met en avant une expérience unique : passer une nuit près des loups. Les informations sur cette expérience sont présentées de manière claire et attractive, invitant les visiteurs à découvrir une aventure inoubliable au cœur du parc.


Mise en situation
home page
Pour mieux visualiser le site et comprendre la navigation, nous avons intégré des maquettes interactives avec des animations fluides, comme des effets de parallaxe pour donner de la profondeur. Ces maquettes montrent la transition entre les pages, les interactions sur les boutons, et la manière dont les sections se déroulent, offrant une expérience utilisateur claire et intuitive.